ワードプレスのテーマ・JINでカテゴリーアイキャッチが出ない!
という時に考えられるのは主にこれです↓
- 画像サイズが合ってない
- プラグインの影響
- カテゴリーに本文が入ってない
カテゴリーアイキャッチがうまく出ない時の別手段も説明します。
カテゴリーアイキャッチの作り方
画像を選択すれば出る

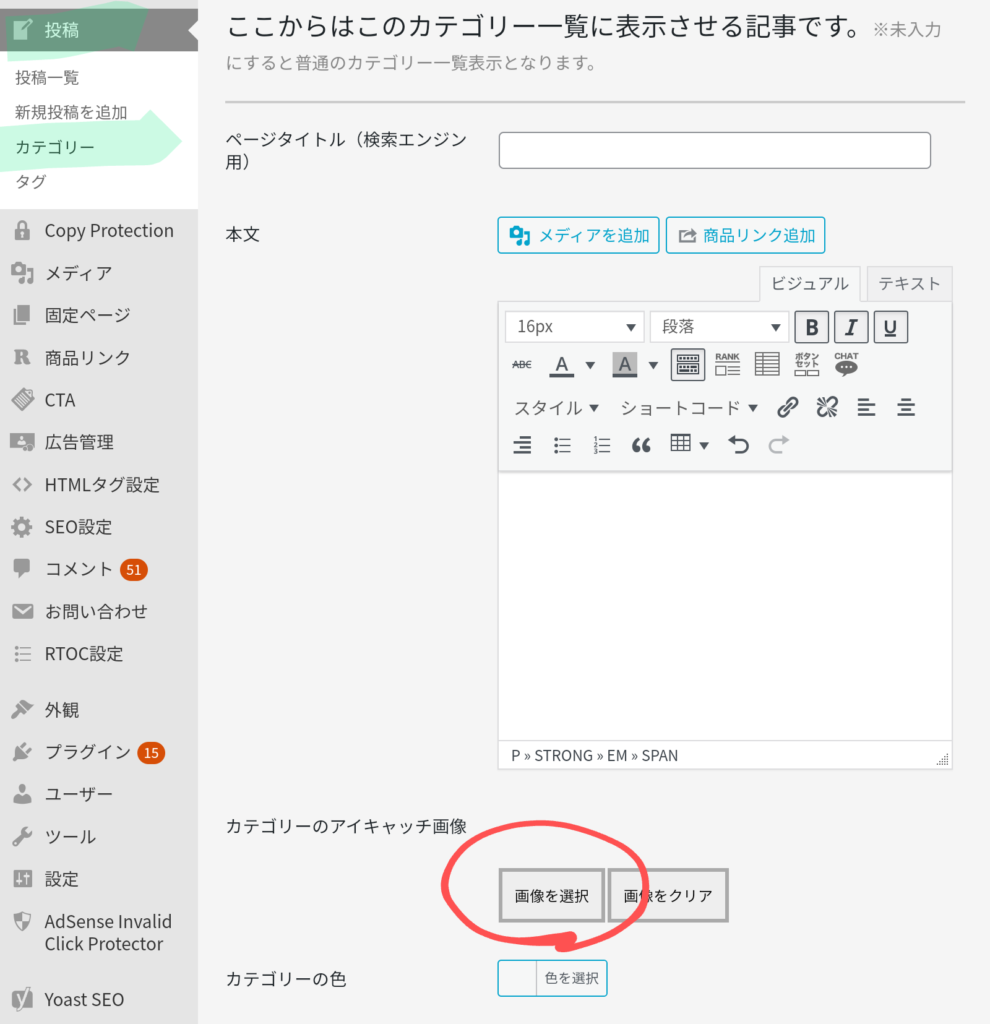
【ダッシュボード】の
【投稿】から【カテゴリー】を選び、
アイキャッチをつけたいカテゴリーを選択します。
カテゴリーの説明やタイトルを入力するページが出たら、
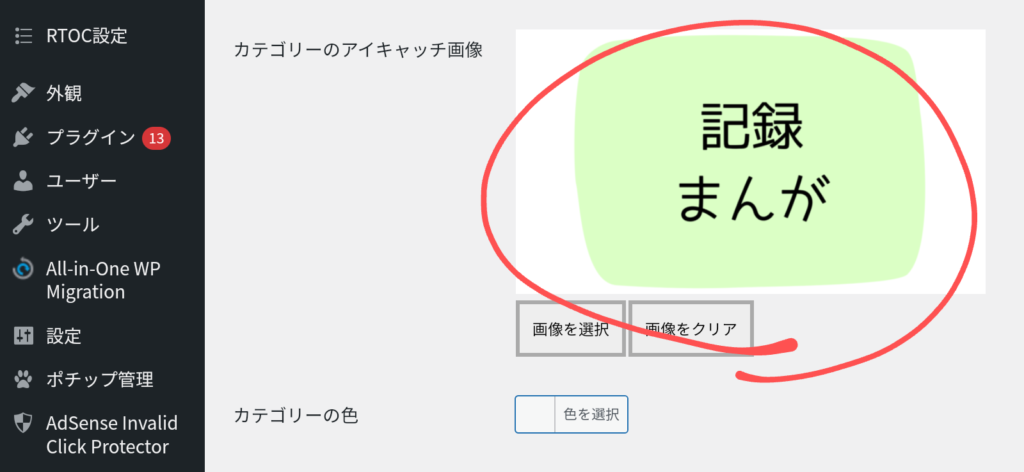
【画像を選択】を押して、画像を選ぶとこんな感じ↓

でアイキャッチのプレビューが出ます。
下の方にある【更新】を押して、このプレビューが変わらずに出てると成功です。
が。
更新押したら、プレビュー画面消えて画像入らない!
という時があります。
その時、カテゴリーにアイキャッチは付いてない状態になってます。
カテゴリーにアイキャッチが付かない、という時の対処法を下にまとめてみました。
アイキャッチが出ない時にチェックする事
1.画像サイズは合ってる?
カテゴリーにつけるアイキャッチサイズは、普通のアイキャッチサイズとは違います。
JIN公式では・・・
・記事のアイキャッチ→横760px×縦428px
・カテゴリーアイキャッチ→横1280px×縦720px
とされています。
ただ、ネット上で情報を見てると横1440px×縦810pxで作っている人も多いです。
私も横1440px×縦810pxで作ったらちゃんと画像が出るようになりました!
公式サイトの画像サイズに合わせてるのに表示されない!
と悩んでいる方は、試してみて下さい。
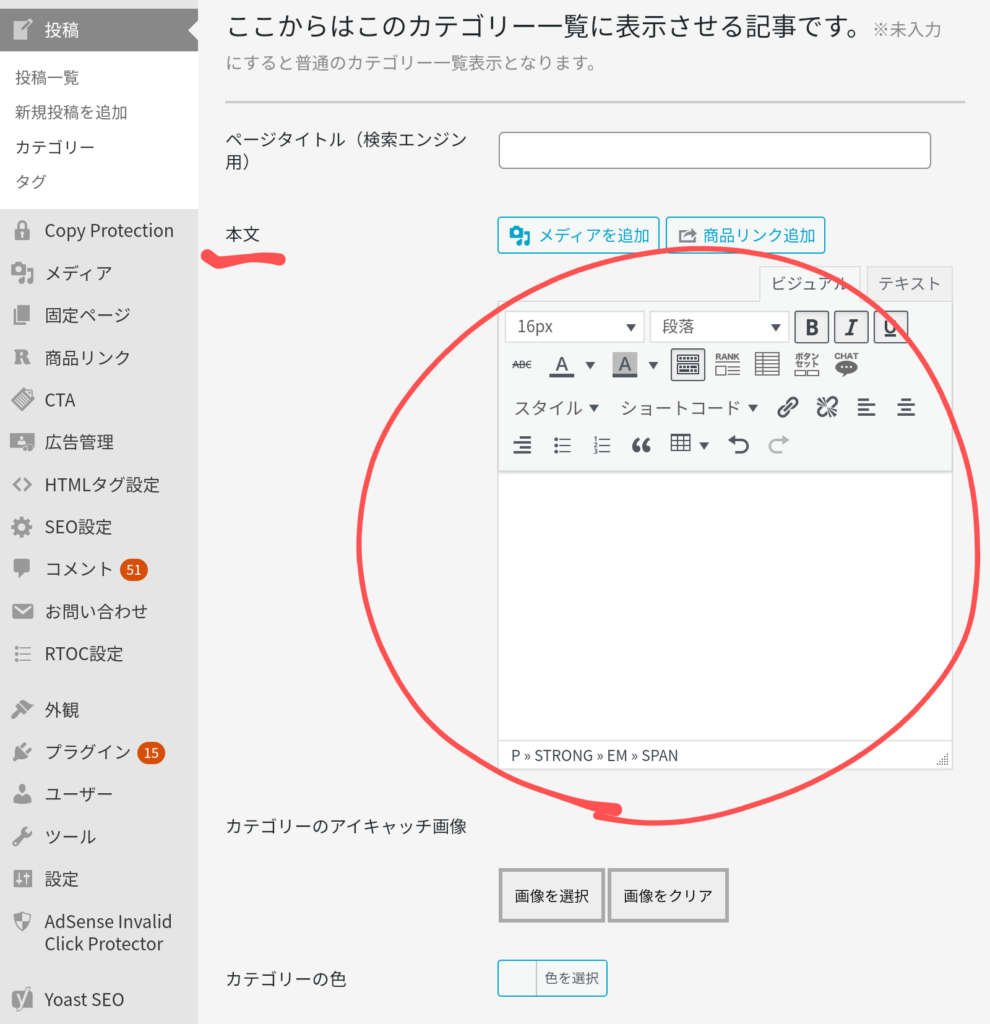
2.カテゴリー本文は入れた?
【カテゴリー本文】を入れないと、カテゴリーのアイキャッチを選択しても、反映されない場合があります。

同じページ内には、カテゴリーの説明という似た入力フォームがありますが【本文】の方に入力です。
入力後は忘れないように下の【更新】ボタンをポチッとしましょう。
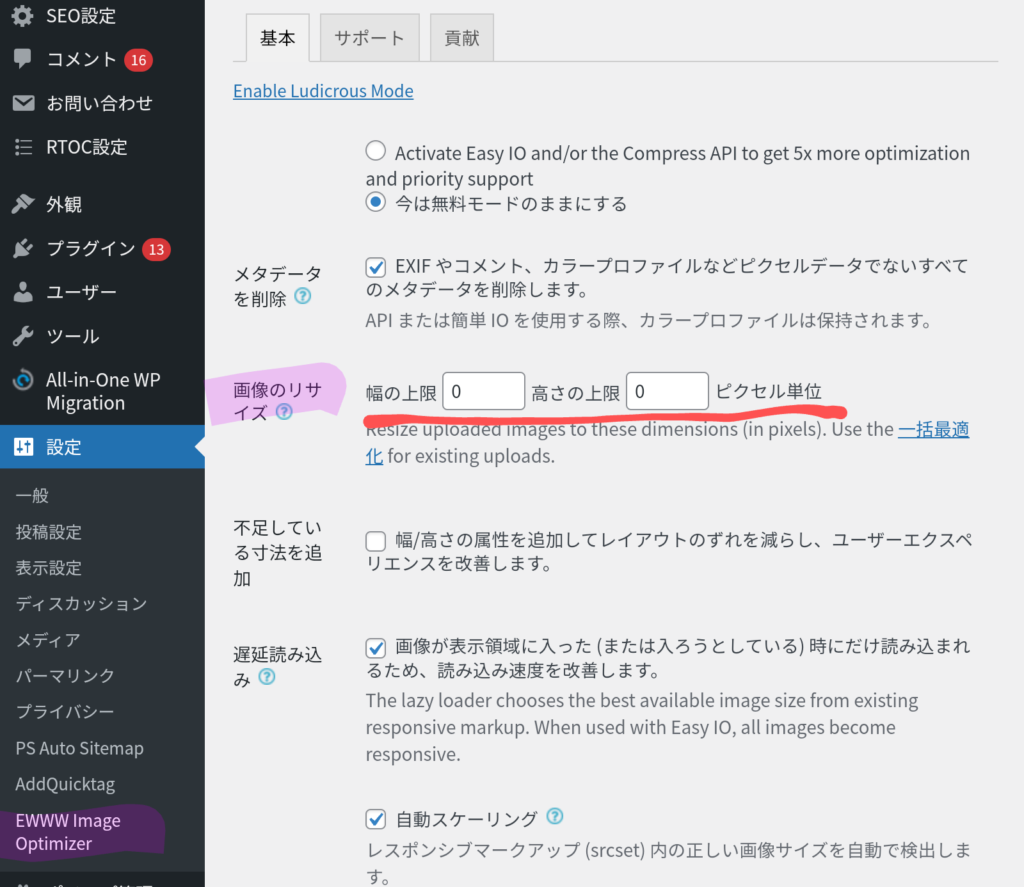
3.プラグインの設定はどう?
画像を自動的に圧縮し、ファイルサイズを減らすことができるプラグイン、
EWWW Image Optimizerを入れていませんか?
この設定が影響して出てこない事もあります。
画像のリサイズの設定が、カテゴリーアイキャッチの幅や高さ以下のサイズになっていたら、アイキャッチサイズより大きい数字か“0”にすると解決します。

私はめんどくさいので“0”にしてます
4.キャッシュは削除してみた?
キャッシュが残っていて、画像選択が押せない!という時も。
という時も。
使っているブラウザの履歴から、キャッシュを削除してやり直すか、
別ブラウザからカテゴリーアイキャッチの設定をやり直しましょう。
5.どうしても出来ない時に
画像サイズ間違えて作ってた!でも今更変えられない!
色々試してみてるけど、ピックアップコンテンツでカテゴリーアイキャッチが出ない!
などなど、どうしても無理な時は「固定ページでカテゴリーごとにページを自分で作る」事が出来ます。
私は諦めてこの方法で作りました。
カテゴリーの一覧記事だけがパっと出るものは作れませんが、
自分でオススメのカテゴリー記事をまとめたり、
カテゴリー一覧リンクへのボタンを貼ったりする事ができますよ。
詳しくはこちら↓
>>ピックアップコンテンツでカテゴリーにアイキャッチが表示されない!簡単に出来る対処法【JIN】